Уважаемые пользователи, просим вас не печатать статьи и инструкции по использованию сервисов ВГТУ. Материалы постоянно изменяются и дополняются, поэтому бумажные версии очень быстро потеряют свою актуальность.
Нетиповые разделы на сайте вуза: различия между версиями
Tzhukova (обсуждение | вклад) |
Tzhukova (обсуждение | вклад) |
||
| Строка 65: | Строка 65: | ||
# Нажмите '''Готово'''. Раздел будет создан. Если был отмечен флаг '''перейти к редактированию индексной страницы''', то будет загружен визуальный редактор для редактирования индексной страницы. | # Нажмите '''Готово'''. Раздел будет создан. Если был отмечен флаг '''перейти к редактированию индексной страницы''', то будет загружен визуальный редактор для редактирования индексной страницы. | ||
| − | + | [[Файл:Trud6.jpg|альт=|без|мини|529x529пкс]] | |
| − | [[Файл: | ||
В результате будет создан новый раздел, а ссылка на данный раздел будет добавлена в левое меню. При переходе по этой ссылке посетители попадут на ''индексную страницу'' нового раздела. | В результате будет создан новый раздел, а ссылка на данный раздел будет добавлена в левое меню. При переходе по этой ссылке посетители попадут на ''индексную страницу'' нового раздела. | ||
[[Файл:Нт9.jpg|без|мини|535x535пкс]] | [[Файл:Нт9.jpg|без|мини|535x535пкс]] | ||
Версия 13:05, 21 сентября 2022
Инструкция пользователя для создания не типовых разделов
1. Ввести URL портала в адресную строку браузера: http://cchgeu.ru
- 2. Авторизация
Каждый зарегистрированный пользователь сайта обладает уникальными идентификационными данными: логином и паролем. После авторизации в системе (ввода логина и пароля в специальную форму авторизации) пользователь получает доступ к ресурсам сайта в соответствии с уровнем прав его группы. Чтобы приступить к управлению сайтом, нужно авторизоваться в системе.
Появится специальная форма для авторизации, в которую нужно ввести Логин и Пароль.
3. Административная панель
После того, как вы будете авторизованы на сайте, вверху страницы отобразится Административная панель, содержащая набор команд управления
4. Создание раздела.
Создание нового раздела возможно как из публичной части, так и из административного раздела.
4.1. Из публичной части раздел создается с использованием Мастера создания нового раздела. С его помощью пользователь, не имеющий подготовки, сможет создать раздел, последовательно внося данные на каждом шаге мастера.
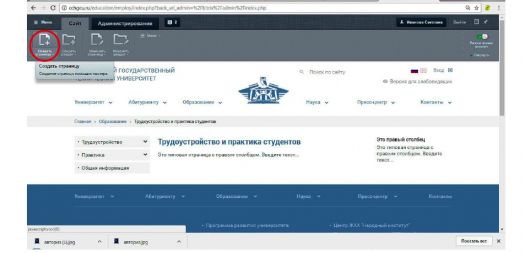
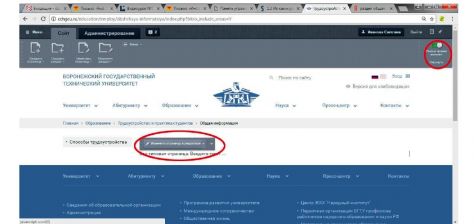
4.1.1. Перейдите на нужную страницу портала, в которой требуется создать новый раздел.
4.1.2. Выберите пункт «Создать раздел».
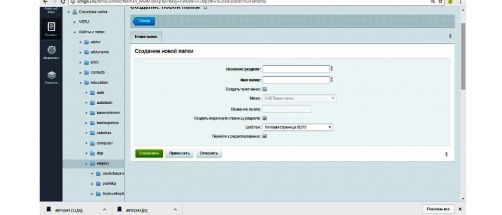
В открывшемся окне мастера укажите Имя папки и Заголовок раздела:
В поле «Заголовок раздела» прописываем название раздела на русском языке. Задаем имя папки латинским буквами. Рекомендуется, чтобы это было осознанное слово на английском языке или в транслите, отражающее суть раздела. Не рекомендуется использовать длинные имена
Примечание: мастер указывает имя папки по заголовку раздела.
Если вы хотите сразу после создания раздела перейти к редактированию главной страницы раздела, то установите флажок перейти к редактированию индексной страницы.
Примечание: даже если флажок снят, то мастер создаст пустую индексную страницу (главную страницу для раздела) в новом разделе.
Если вы хотите создать пункт меню со ссылкой на новый раздел, то необходимо:
- Отметьте флажок добавить пункт меню.
- Нажмите кнопку Далее.
- Откроется второй шаг создания нового раздела
- Укажите Имя нового пункта меню, как он будет отображен в публичной части. По умолчанию в это поле подставляется заголовок раздела.
- Выберите Тип меню из созданных на портале. При создании нового подраздела в разделе выбираем Левое меню.
- Укажите, перед каким пунктом вставить новый. По умолчанию новый пункт добавляется в конец списка.
- Нажмите кнопку Далее.
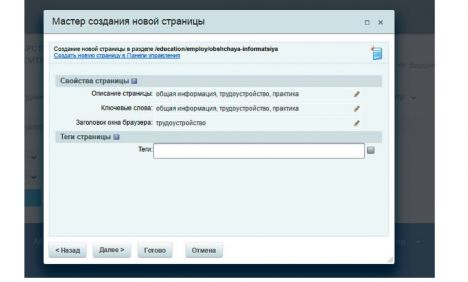
- Следующий шаг Мастера содержит настройки свойств нового раздела.
Значения свойств наследуются из вышележащего раздела, для их изменения кликните по полю.
- Нажмите Готово. Раздел будет создан. Если был отмечен флаг перейти к редактированию индексной страницы, то будет загружен визуальный редактор для редактирования индексной страницы.
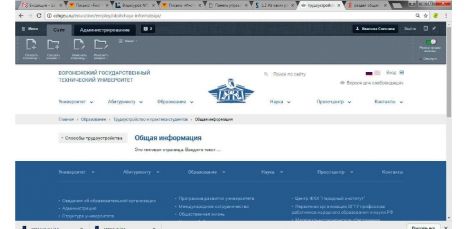
В результате будет создан новый раздел, а ссылка на данный раздел будет добавлена в левое меню. При переходе по этой ссылке посетители попадут на индексную страницу нового раздела.
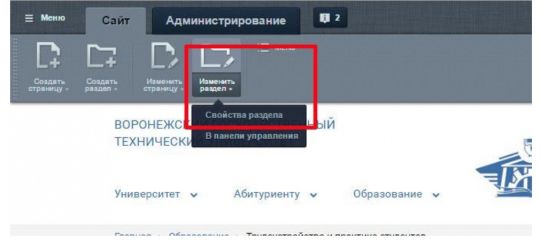
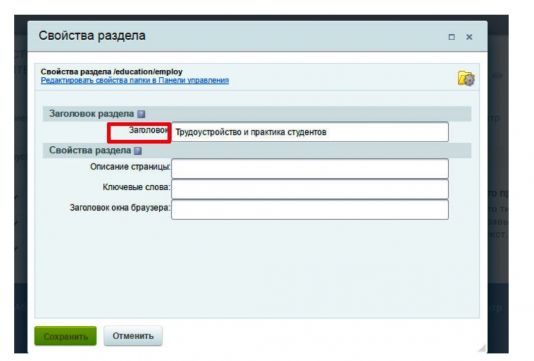
4.2. Для переименования раздела без изменения адреса доступа к разделу, нажмите кнопку Изменить раздел. Далее выберите Свойства раздела.
Редактируем поле «Заголовок». Поля «Свойства раздела» необязательны к заполнению.
5. Создание страницы в разделе.
Редактору раздела доступны следующие действия:
- Создание страницы в выбранном разделе;
- Просмотр новой страницы в публичном разделе сайта;
- Изменение оформления и содержания страницы без использования каких-либо внешних программ.
Создавать страницы можно как из публичной части, так и из административного раздела.
5.1. Из публичной части это выполняется с помощью Мастера создания страницы:
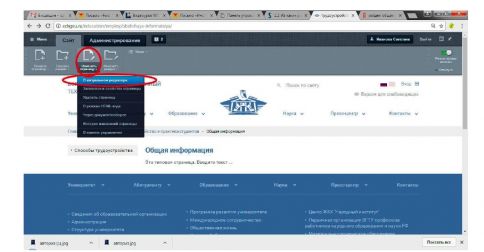
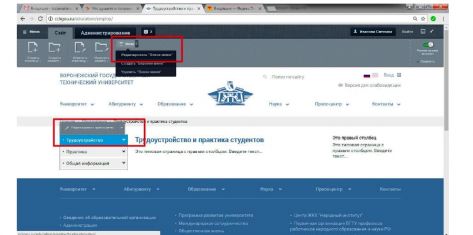
Перейдите в нужный раздел, в котором требуется создать новую страницу. Для вызова мастера нажмите вкладку «Создать страницу»
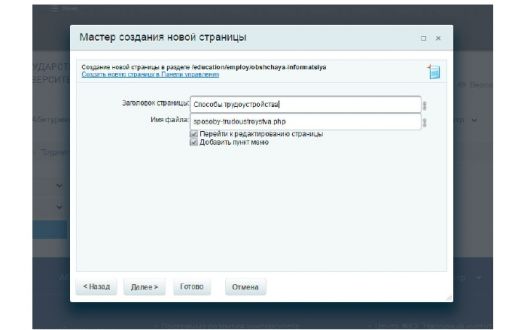
5.1.1. В открывшемся окне мастера укажите Заголовок страницы. Имя файла введется автоматически при помощи транслитерации. Мастер контролирует правильность ввода имени файла и в случае ошибки выдает соответствующее сообщение.
Задайте Заголовок страницы:
Если вы хотите сразу после создания страницы перейти к ее редактированию, тогда установите флажок перейти к редактированию. По окончании работы мастера загрузится визуальный редактор, в котором вы наполните страницу содержимым.
- Если вы хотите создать пункт меню со ссылкой на новую страницу, то отметьте опцию добавить пункт меню.
- Нажмите кнопку Далее
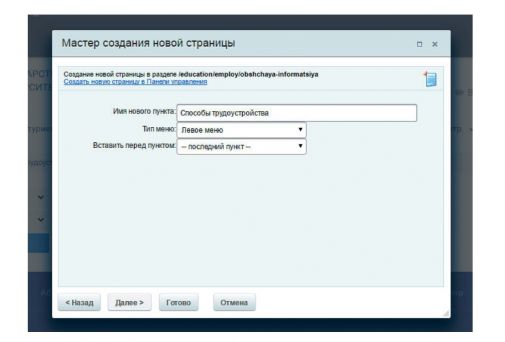
- Откроется 2 шаг создания нового пункта меню
- Укажите Имя нового пункта меню, как он будет отображен в публичной части. По умолчанию в это поле подставляется заголовок страницы.
- Выберите Тип меню из созданных на сайте. При создании новой страницы в разделе выбираем Левое меню.
- Укажите, перед каким пунктом меню вставить новый.
- Нажмите кнопку Далее.
5.1.2.Следующий шаг Мастера содержит настройки свойств страницы.
- Укажите Имя нового пункта меню, как он будет отображен в публичной части. По умолчанию в это поле подставляется заголовок страницы.
- Выберите Тип меню из созданных на сайте. При создании новой страницы в разделе выбираем Левое меню.
- Укажите, перед каким пунктом меню вставить новый.
- Нажмите кнопку Далее.
5.1.2.Следующий шаг Мастера содержит настройки свойств страницы.
Значения свойств наследуются из вышележащего раздела. Для их изменения кликните по строке со значением свойства. Поле станет доступным для редактирования.
Нажмите Готово. Страница будет создана.
Если была отмечена опция перейти к редактированию, то будет осуществлен переход к редактированию страницы с помощью визуального редактора.
Примечание: окно визуального редактора загружается прямо в публичной части.
5.2. Редактирование страницы
Возможности редактирования:
- редактировать текущую страницу сайта;
- сохранить и просмотреть изменения;
- выполнить повторное редактирование, если необходимо.
Редактирование страницы возможно как из публичной части, так и из административного раздела.
Редактировать текущую страницу из публичной части можно двумя способами: с помощью вкладки «Изменить страницу» и с помощью режима правки.
5.2.1. Вкладка «Изменить страницу»
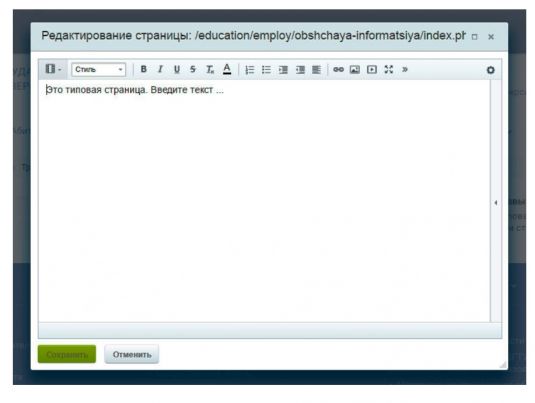
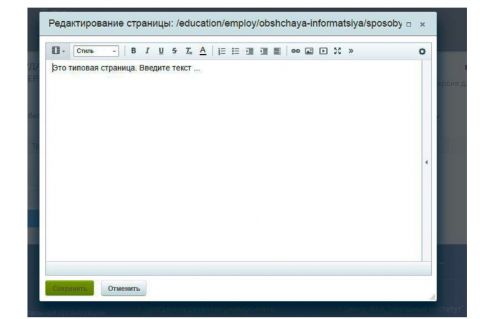
В публичной части загрузится форма визуального редактора.
После сохранения изменения будут сразу применены к странице в публичном разделе сайта. При необходимости, вы можете выполнить повторное редактирование страницы.
5.2.2. Режим правки
При включенном режиме правки наведите курсор на выбранный блок информации или сделайте двойной щелчок по выбранному блоку, появятся всплывающая панель инструментов: «Изменить страницу в редакторе».
Загрузится форма визуального редактора.
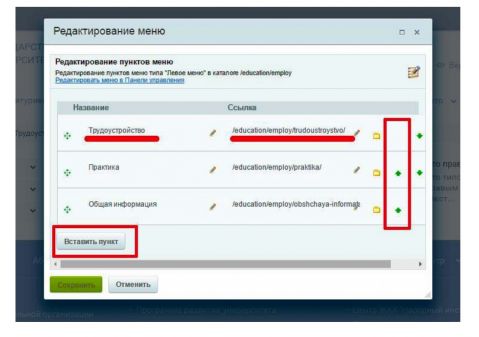
5.3. Редактирование «Левого меню»
Редактировать левое меню можно двумя способами:
- Из публичной части - выбираем пункт «Меню» - Редактировать «Левое меню»
- При наведении курсора мышки появиться всплывающее окно Редактировать пункты меню
Левое меню наследуется всеми подразделами. Поэтому, если в подразделе отображать левое меню не нужно, можно создать в нем пустое левое меню. Чтобы меню корректно подсвечивало раздел, адреса подразделов должны оканчиваться символом слеш (/).
После первого сохранения доступен режим «Редактирование Левого меню».
Возможности редактирования меню:
- изменить название пункта меню;
- изменить адрес ссылки (при изменении адреса ссылки будьте внимательны!);
- поменять расположение пунктов меню;
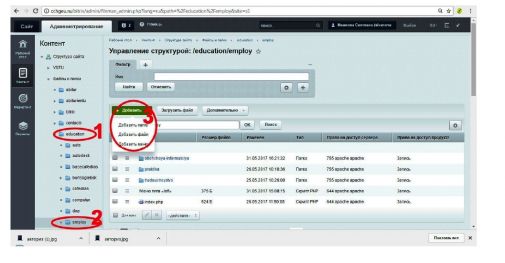
- добавить новый пункт меню. 6.1. Создание раздела/страницы из административной части.
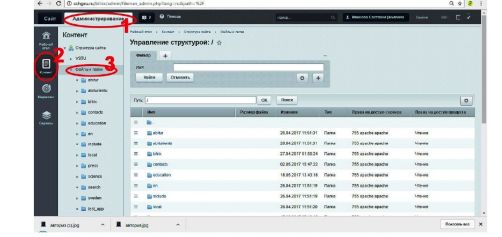
Перейдите в «Администрирование», выберите вкладку «Контент», далее Файлы и папки.
Находите нужную папку, в которой нужно создать папку или файл.
6.1. Создание папки
Необходимо указывать:
- название раздела
- имя папки
- если данный раздел будет пунктом меню, то отметьте флажком Создать пункт меню
Нажать на вкладку Сохранить.
6.2. Создание нового файла.
Аналогично п.6.1.
7. Загрузка файлов на сайт
7.1. Для загрузки файлов и изображений создана папа upload. Для этого переходите на закладку «Администрирование».
В разделе «Контент» выберите «Файлы и папки» и затем находите папку для загрузок файлов. Если папка не создана, то создаете см. п. 6.
Через кнопку «Добавить» можно как папку, так и файл. Через кнопку «Загрузить файл» доступна загрузка нескольких файлов.
Подтверждаете загрузку кнопкой «Сохранить». После этого на загруженные файлы можно делать ссылки.
- Загрузка изображения
Редактор позволяет загружать графику с локального диска и размещать ее на веб-странице.
Загрузка изображения происходят по аналогии с файлами.
8. Визуальный редактор.
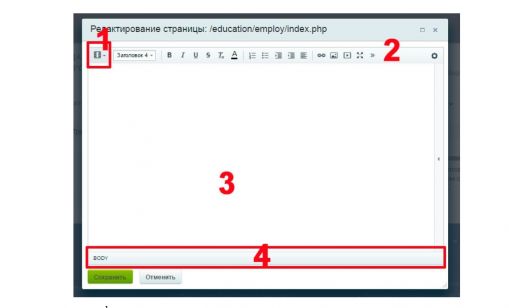
Внешний вид редактора:
- панель переключения режимов редактора;
- панель инструментов визуального редактора;
- рабочая область;
- панели навигации по элементам и сущностям, расположенным на странице.
8.1. Визуальный редактор предоставляет различные средства форматирования текста.
8.1.2. Работа с заголовками
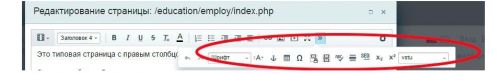
В визуальном редакторе есть возможность управлять заголовками в тексте. Для этого существует выпадающий список, в котором можно выбрать нужное выделение заголовка:
8.1.3. Шрифты
В визуальном редакторе доступны следующие шрифты:
8.1.4. Цвет текста и его фона задается по кнопке:
8.1.5. Размер шрифта
Для изменения размера шрифта можно воспользоваться соответствующей кнопкой:
8.1.6. Кнопки форматирования
Рассмотрим, с помощью каких тегов реализуется различное написание текста.
Кнопка удаляет текстовое форматирование, т.е. удаляет теги со всеми атрибутами, отменяет выделение жирным, курсивом, подчеркивание.
8.1.7. Выравнивание текста
С помощью кнопки можно произвести выравнивание текста:
По левому краю; По правому краю; По центру; По ширине.
8.1.8. Списки элементов
В визуальном редакторе есть возможность создать два вида списков: нумерованный и маркированный.
8.1.9. Сдвиг текста
В редакторе есть воможность увеличить-уменьшить отступ от края с помощью кнопок
8.1.10. Таблицы.
В визуальном редакторе есть возможность создавать и редактировать таблицы.
8.1.10.1. Создание новой таблицы
Выберите место на странице, где бы вы хотели видеть таблицу, установите в это место курсор и нажмите кнопку Вставить таблицу панели редактирования.
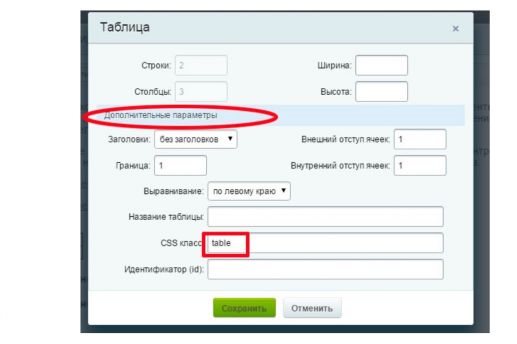
Появится диалоговое окно:
- Заполните следующие поля формы:
- Количество Строк и Столбцов;
- Ширина и Высота таблицы в пикселях или в процентах;
- Толщина рамки;
- Выравнивание таблицы;
- Стиль (В списке перечислены все стили, определенные в системе);
- Параметры Cellpadding и Cellspacing.
Примечание. Чтобы внешний вид таблицы не отличался от общего стиля таблиц на сайте, нужно во вкладке Дополнительные параменты в поле CSS класс добавьте table
- После указания всех желаемых параметров нажмите кнопку Сохранить.
Пустая таблица появится на странице. Теперь можете приступать к ее заполнению.
8.1.10.2. Редактирование существующей таблицы
Чтобы отредактировать структуру существующей таблицы, подведите указатель мыши к таблице и кликните правой кнопкой. Появится контекстное меню:
В нем вы можете выбрать любой нужный пункт для редактирования таблицы или изменить свойства таблицы по вашему усмотрению. Отдельно сгруппированы действия с ячейкой, строкой и столбцом.
По окончанию работы нажимаете кнопку сохранить.
8.1.11. Работа в режиме редактирования исходного кода.
8.1.11.1. Разбиение текста на области. Добавление области справа.
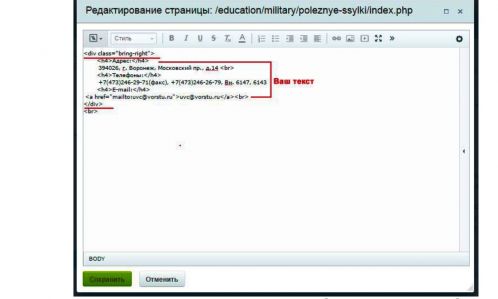
В панели переключения режимов редактора выбираете режим редактирования исходного кода. Отразится страница с разметкой команд (тегов) html и вставляете код:
<div class="bring-right">
Ваш текст….
</div>
Вид содержимого документа изменится. Все что будет находиться в теге, будет размещено в правой части страницы.
8.1.11.2. Как сделать фото круглой
Примечание. Предварительно завести фотографию в папку upload/имя папки.
8.1.11.3. Как сделать серый фон
В код включить то, что необходимо разместить на сером фоне
<div class="pane">
Ваш текст….
</div>
- Создание ссылок.
Перед началом работы по созданию ссылок предварительно загрузите документы и графику в структуру сайта (upload/имя папки).
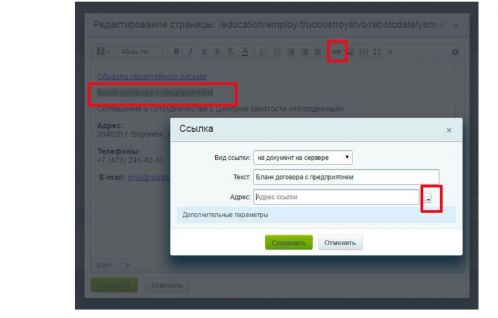
Открываете страницу на редактирование. В поле редактора набираете текст для ссылки, выделяете его и нажимаете кнопку «Ссылка».
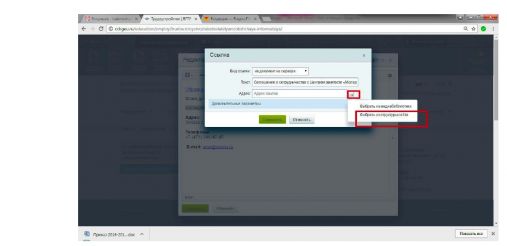
В открывшемся окне выбираете «Вид ссылки» как «из структуры сайта», проверяете правильно ли выделили текст для ссылки в поле «Текст» и нажимаем троеточие для перехода в каталог файлов.
В дереве каталогов открываете папку upload, находите папку своего подразделения и выгружаете нужный файл. Нажимаем вкладку открыть и далее сохранить Для удобства можно создавать подпапки. Например, по тематике или датам загрузки.
Ссылка готова, файл загружен.
Если нужный файл не отображается, попробуйте переключить тип файла на «Все файлы (*.*)» и/или обновить список.
8.1.13.Размещение изображения
Редактор позволяет загружать графику с локального диска и размещать ее на веб-странице.
Загрузка изображения происходят по аналогии с файлами.
Выбираете место для изображения на странице, устанавливаете курсор в эту позицию и нажимаете кнопку «Изображение» на панели редактора.
Переходим к форме загрузки изображения из структуры сайта, выбрав пункт меню Выбрать из структуры сайта. Размещение изображения происходят по аналогии с файлами.