Уважаемые пользователи, просим вас не печатать статьи и инструкции по использованию сервисов ВГТУ. Материалы постоянно изменяются и дополняются, поэтому бумажные версии очень быстро потеряют свою актуальность.
Раздел факультета на сайте вуза: различия между версиями
Kandreeva (обсуждение | вклад) |
|||
| (не показаны 2 промежуточные версии 1 участника) | |||
| Строка 1: | Строка 1: | ||
1. '''Ввести URL портала в адресную строку браузера: <nowiki>http://cchgeu.ru</nowiki>''' | 1. '''Ввести URL портала в адресную строку браузера: <nowiki>http://cchgeu.ru</nowiki>''' | ||
| − | [[Файл: | + | [[Файл:Image14.png|без|мини|426x426пкс]] |
<sub></sub>2. '''Авторизация''' | <sub></sub>2. '''Авторизация''' | ||
| Строка 6: | Строка 6: | ||
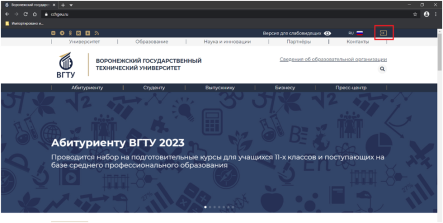
Для этого нажмите значок «Вход» в правом верхнем углу сайта. | Для этого нажмите значок «Вход» в правом верхнем углу сайта. | ||
| − | [[Файл: | + | [[Файл:Image17.png|без|мини|443x443пкс]] |
Появится специальная форма для авторизации, в которую нужно ввести Логин и Пароль. | Появится специальная форма для авторизации, в которую нужно ввести Логин и Пароль. | ||
| − | [[Файл:F2.jpg|мини|альт=|без]] | + | [[Файл:F2.jpg|мини|альт=|без|441x441пкс]] |
'''3. Административная панель''' | '''3. Административная панель''' | ||
После того, как вы будете авторизованы на сайте, вверху страницы отобразится Административная панель, содержащая набор команд управления сайтом. | После того, как вы будете авторизованы на сайте, вверху страницы отобразится Административная панель, содержащая набор команд управления сайтом. | ||
| − | [[Файл: | + | [[Файл:Image18.png|без|мини|441x441пкс]] |
'''4. Формирование информационных ресурсов подразделения.''' | '''4. Формирование информационных ресурсов подразделения.''' | ||
4.1. Для визуальности формирования ресурса перейти в публичную часть сайта, выбрав вкладку '''«Сайт» ('''режим для работы над содержимым раздела''')'''. | 4.1. Для визуальности формирования ресурса перейти в публичную часть сайта, выбрав вкладку '''«Сайт» ('''режим для работы над содержимым раздела''')'''. | ||
| − | [[Файл: | + | [[Файл:Image19.png|без|мини|439x439пкс]] |
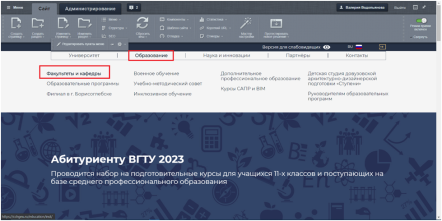
4.2. Выбираем из главного меню «'''ОБРАЗОВАНИЕ'''» раздел «Ф'''акультеты и кафедры'''». | 4.2. Выбираем из главного меню «'''ОБРАЗОВАНИЕ'''» раздел «Ф'''акультеты и кафедры'''». | ||
| − | [[Файл: | + | [[Файл:Image20.png|без|мини|442x442пкс]] |
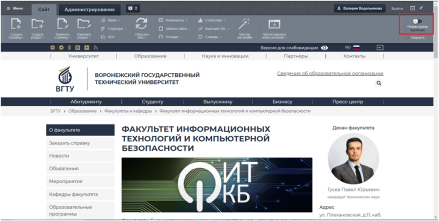
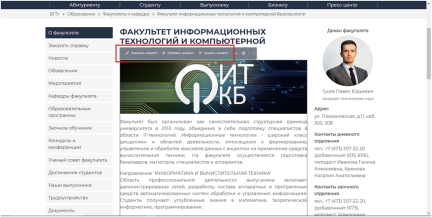
4.3. Из открытого перечня списка факультетов выбираем свой факультет | 4.3. Из открытого перечня списка факультетов выбираем свой факультет | ||
| − | [[Файл: | + | [[Файл:Image58.png|без|мини|431x431пкс]] |
| + | [[Файл:Image59.png|без|мини|434x434пкс]] | ||
4.4. Для редактирования и внесения информации необходимо включить на Административной панели «'''Режим правки'''» в правом верхнем углу. | 4.4. Для редактирования и внесения информации необходимо включить на Административной панели «'''Режим правки'''» в правом верхнем углу. | ||
| − | [[Файл: | + | [[Файл:Image60.png|без|мини|439x439пкс]] |
| − | [[Файл: | + | [[Файл:Image61.png|без|мини|443x443пкс]] |
| + | |||
| + | |||
| + | |||
4.5. При включенном режиме наведите курсор на выбранный блок информации раздела или сделайте двойной щелчок по выбранному блоку, появятся всплывающие панели инструментов: «Изменить элемент», «Удалить элемент». | 4.5. При включенном режиме наведите курсор на выбранный блок информации раздела или сделайте двойной щелчок по выбранному блоку, появятся всплывающие панели инструментов: «Изменить элемент», «Удалить элемент». | ||
| − | [[Файл: | + | [[Файл:Image62.png|без|мини|432x432пкс]] |
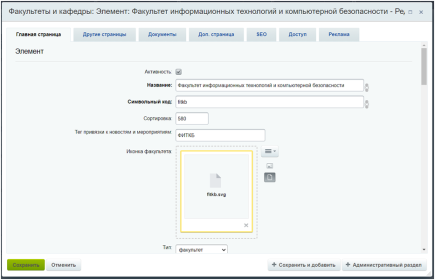
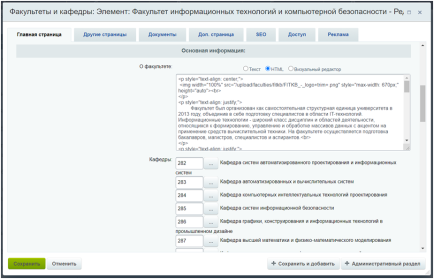
4.6. Выбрав инструмент «Изменить элемент», приступить к заполнению полей информацией данного раздела. | 4.6. Выбрав инструмент «Изменить элемент», приступить к заполнению полей информацией данного раздела. | ||
| − | [[Файл: | + | [[Файл:Image64.png|без|мини|435x435пкс]] |
| + | [[Файл:Image65.png|без|мини|434x434пкс]] | ||
| + | [[Файл:Image66.png|без|мини|438x438пкс]] | ||
| + | [[Файл:Image67.png|без|мини|438x438пкс]] | ||
| + | [[Файл:Image68.png|без|мини|438x438пкс]] | ||
| + | |||
| + | |||
'''Перечень полей для заполнения:''' | '''Перечень полей для заполнения:''' | ||
* '''Активность''' – поставить галочку. | * '''Активность''' – поставить галочку. | ||
| − | * '''Название –''' ввести название факультета; | + | |
| − | + | * '''Название –''' ввести название Института/факультета; | |
* '''Тип –''' выбрать тип: институт или факультет; | * '''Тип –''' выбрать тип: институт или факультет; | ||
* '''О факультете –''' ввести текст с описанием деятельности института/факультета, примерно ½ страницы; | * '''О факультете –''' ввести текст с описанием деятельности института/факультета, примерно ½ страницы; | ||
* '''Кафедры –''' кафедры уже привязаны к институту/факультету администратором портала. Если нужно внести изменения, просто выберите нужную кафедру из списка или удалите ненужную. | * '''Кафедры –''' кафедры уже привязаны к институту/факультету администратором портала. Если нужно внести изменения, просто выберите нужную кафедру из списка или удалите ненужную. | ||
| − | * ''' | + | * '''Образовательные программы –''' привязываются после создания раздела образовательной программы администратором портала. |
| − | |||
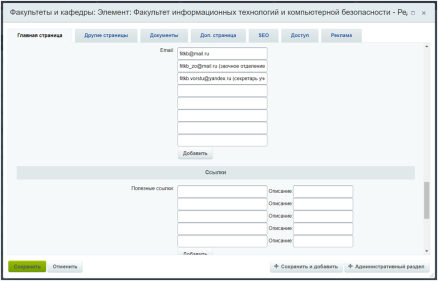
* '''Полезные ссылки:''' - Перечень полезных ссылок: название и адрес. | * '''Полезные ссылки:''' - Перечень полезных ссылок: название и адрес. | ||
* '''Контакты:''' Заполнить контактную информацию: | * '''Контакты:''' Заполнить контактную информацию: | ||
* Адрес подразделения в формате: Почтовый индекс, город, улица, дом, аудитория; Телефон внешний – с кодом города; Телефон внутренний – 4 знака; E-mail факультета. | * Адрес подразделения в формате: Почтовый индекс, город, улица, дом, аудитория; Телефон внешний – с кодом города; Телефон внутренний – 4 знака; E-mail факультета. | ||
| + | * '''Должность руководителя''' – Внести должность руководителя подразделения | ||
| + | * '''Руководитель''' – выбрать из списка сотрудников университета. | ||
| + | * '''Тег привязки к новостям и мероприятиям''' – ввести полное название подразделения и через запятую аббревиатуру подразделения. | ||
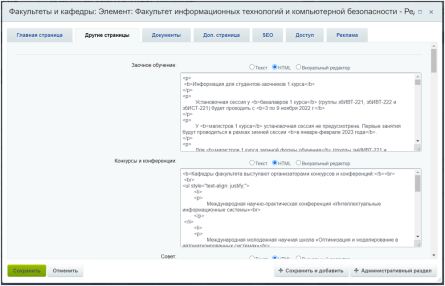
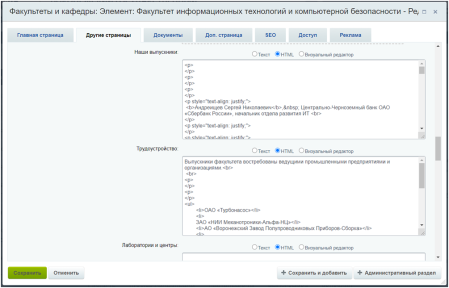
'''Вкладка "Другие страницы"''' | '''Вкладка "Другие страницы"''' | ||
| + | [[Файл:Image69.png|без|мини|445x445пкс]] | ||
| + | [[Файл:Image70.png|без|мини|447x447пкс]] | ||
| + | [[Файл:Image72.png|без|мини|449x449пкс]] | ||
| + | [[Файл:Image73.png|без|мини|446x446пкс]] | ||
| + | [[Файл:Image74.png|без|мини|447x447пкс]] | ||
| + | |||
* '''Заочное обучение -''' Текст, фото, таблицы, ссылки, документы и др. отражающие реализацию образовательных программ по заочной форме обучения, при наличии заочной формы, не более 1 стр. текста. | * '''Заочное обучение -''' Текст, фото, таблицы, ссылки, документы и др. отражающие реализацию образовательных программ по заочной форме обучения, при наличии заочной формы, не более 1 стр. текста. | ||
| Строка 57: | Строка 75: | ||
'''Вкладка "Документы" -''' Можно перетаскивать файлы с документами прямо со своего компьютера. Предпочитаемый формат файлов – PDF. Название файла должно отражать суть документа. | '''Вкладка "Документы" -''' Можно перетаскивать файлы с документами прямо со своего компьютера. Предпочитаемый формат файлов – PDF. Название файла должно отражать суть документа. | ||
| − | 4.7. По окончании внесения информации, нажать кнопку «Сохранить»[[Файл: | + | 4.7. По окончании внесения информации, нажать кнопку «Сохранить» |
| + | [[Файл:Image75.png|без|мини|450x450пкс]] | ||
| + | |||
5. '''Визуальный редактор'''. | 5. '''Визуальный редактор'''. | ||
Визуальный редактор предназначен для создания и редактирования содержания страниц. | Визуальный редактор предназначен для создания и редактирования содержания страниц. | ||
| − | [[Файл: | + | [[Файл:Image76.png|без|мини|448x448пкс]] |
Визуальный редактор содержит следующие рабочие области: | Визуальный редактор содержит следующие рабочие области: | ||
| Строка 73: | Строка 93: | ||
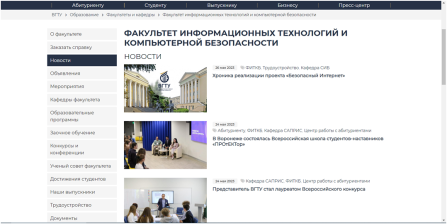
6.1. Для создания новости зайдите на страницу факультета. Выберите в левом меню раздел «Новости». Откроется блок новости по тегу «тег факультета» (см. Приложение) | 6.1. Для создания новости зайдите на страницу факультета. Выберите в левом меню раздел «Новости». Откроется блок новости по тегу «тег факультета» (см. Приложение) | ||
| − | [[Файл: | + | [[Файл:Image77.png|без|мини|447x447пкс]] |
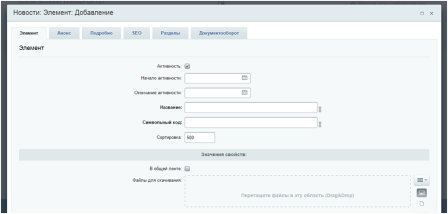
6.2. Наведите меню на центр страницы, появится контекстное меню, выбираем пункт «добавить элемент», откроется окно добавления новости. | 6.2. Наведите меню на центр страницы, появится контекстное меню, выбираем пункт «добавить элемент», откроется окно добавления новости. | ||
| − | [[Файл: | + | [[Файл:Image33.png|без|мини|448x448пкс]] |
Заполняем поля: | Заполняем поля: | ||
| Строка 105: | Строка 125: | ||
'''Теги:(введите слова или словосочетания, разделяя их запятыми)''' – тег для привязки новости к факультету, тот же что и в разделе факультета (см.Приложение). | '''Теги:(введите слова или словосочетания, разделяя их запятыми)''' – тег для привязки новости к факультету, тот же что и в разделе факультета (см.Приложение). | ||
| − | |||
| − | |||
Нажать кнопку сохранить. | Нажать кнопку сохранить. | ||
Новость появится в разделе факультета | Новость появится в разделе факультета | ||
| − | |||
| − | |||
| Строка 120: | Строка 136: | ||
'''7. Наши контакты''' | '''7. Наши контакты''' | ||
| − | [[ | + | |
| + | '''Отдел WEB технологий Управления ИТ''' | ||
| + | |||
| + | '''E-mail:''' [[Mailto:web@cchgeu.ru|web@cchgeu.ru]] | ||
| + | |||
'''Приложение''' | '''Приложение''' | ||
Список тегов факультетов | Список тегов факультетов | ||
{| class="wikitable" | {| class="wikitable" | ||
| − | |''' | + | |'''Название факультета''' |
|'''Код''' | |'''Код''' | ||
| − | |'''Тег для | + | |'''Тег для новостей и объявлений''' |
|- | |- | ||
| + | |Дорожно-транспортный факультет | ||
| + | |dtf | ||
| + | |ДТФ | ||
| + | |- | ||
| + | |Институт международного образования | ||
| + | |imois | ||
| + | |Институт международного образования | ||
| + | |- | ||
| + | |Институт профориентационной работы и трудоустройства | ||
| + | |iprt | ||
| + | |Институт профориентационной работы и трудоустройства | ||
| + | |- | ||
| + | |Строительно-политехнический колледж | ||
| + | |spk | ||
| + | |Строительно-политехнический колледж | ||
| + | |- | ||
| + | |Строительный факультет | ||
| + | |stroitelnyy-fakultet | ||
|Строительный факультет | |Строительный факультет | ||
| − | |||
| − | |||
|- | |- | ||
| − | + | |Факультет архитектуры и градостроительства | |
| − | |||
| − | |||
| − | |||
| − | |Факультет | ||
|fag | |fag | ||
| − | | | + | |Факультет архитектуры и градостроительства |
|- | |- | ||
| − | |Факультет | + | |Факультет инженерных систем и сооружений |
|fisis | |fisis | ||
|ФИСИС | |ФИСИС | ||
|- | |- | ||
| − | |Факультет | + | |Факультет информационных технологий и компьютерной безопасности |
| − | | | + | |fitkb |
| − | | | + | |ФИТКБ |
|- | |- | ||
| − | |Факультет | + | |Факультет машиностроения и аэрокосмической техники |
|fmat | |fmat | ||
|ФМАТ | |ФМАТ | ||
|- | |- | ||
| − | |Факультет | + | |Факультет радиотехники и электроники |
| − | + | |frte | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
|ФРТЭ | |ФРТЭ | ||
|- | |- | ||
| − | |Факультет | + | |Факультет экономики, менеджмента и информационных технологий |
| − | | | + | |femit |
| − | | | + | |ФЭМиИТ |
|- | |- | ||
| − | |Факультет | + | |Факультет энергетики и систем управления |
|fesu | |fesu | ||
| − | |ФЭСУ | + | |Факультет энергетики и систем управления, ФЭСУ |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
Текущая версия на 12:24, 21 июля 2023
1. Ввести URL портала в адресную строку браузера: http://cchgeu.ru
2. Авторизация
Каждый зарегистрированный пользователь сайта обладает уникальными идентификационными данными: логином и паролем. После авторизации в системе (ввода логина и пароля в специальную форму авторизации) пользователь получает доступ к ресурсам сайта в соответствии с уровнем прав его группы. Чтобы приступить к управлению сайтом, нужно авторизоваться в системе.
Для этого нажмите значок «Вход» в правом верхнем углу сайта.
Появится специальная форма для авторизации, в которую нужно ввести Логин и Пароль.
3. Административная панель
После того, как вы будете авторизованы на сайте, вверху страницы отобразится Административная панель, содержащая набор команд управления сайтом.
4. Формирование информационных ресурсов подразделения.
4.1. Для визуальности формирования ресурса перейти в публичную часть сайта, выбрав вкладку «Сайт» (режим для работы над содержимым раздела).
4.2. Выбираем из главного меню «ОБРАЗОВАНИЕ» раздел «Факультеты и кафедры».
4.3. Из открытого перечня списка факультетов выбираем свой факультет
4.4. Для редактирования и внесения информации необходимо включить на Административной панели «Режим правки» в правом верхнем углу.
4.5. При включенном режиме наведите курсор на выбранный блок информации раздела или сделайте двойной щелчок по выбранному блоку, появятся всплывающие панели инструментов: «Изменить элемент», «Удалить элемент».
4.6. Выбрав инструмент «Изменить элемент», приступить к заполнению полей информацией данного раздела.
Перечень полей для заполнения:
- Активность – поставить галочку.
- Название – ввести название Института/факультета;
- Тип – выбрать тип: институт или факультет;
- О факультете – ввести текст с описанием деятельности института/факультета, примерно ½ страницы;
- Кафедры – кафедры уже привязаны к институту/факультету администратором портала. Если нужно внести изменения, просто выберите нужную кафедру из списка или удалите ненужную.
- Образовательные программы – привязываются после создания раздела образовательной программы администратором портала.
- Полезные ссылки: - Перечень полезных ссылок: название и адрес.
- Контакты: Заполнить контактную информацию:
- Адрес подразделения в формате: Почтовый индекс, город, улица, дом, аудитория; Телефон внешний – с кодом города; Телефон внутренний – 4 знака; E-mail факультета.
- Должность руководителя – Внести должность руководителя подразделения
- Руководитель – выбрать из списка сотрудников университета.
- Тег привязки к новостям и мероприятиям – ввести полное название подразделения и через запятую аббревиатуру подразделения.
Вкладка "Другие страницы"
- Заочное обучение - Текст, фото, таблицы, ссылки, документы и др. отражающие реализацию образовательных программ по заочной форме обучения, при наличии заочной формы, не более 1 стр. текста.
- Конкурсы и конференции - Текст, фото, таблицы, ссылки, документы и др. информация, касающаяся конкурсов, олимпиад, конференций, проводимых на базе института/факультета, не более 1 стр.
- Совет - Текст, фото, таблицы, ссылки, документы и др. информация, касающаяся совета института/факультета, не более 1 стр.
- Достижения студентов - Текст, фото, таблицы, ссылки, документы и др. информация, касающаяся достижений студентов института/факультета, не более 1 стр.
- Наши выпускники - Текст, фото, таблицы, ссылки, документы и др. информация, касающаяся перспектив трудоустройства выпускников института/факультета, и/ или информация о карьерных достижениях выпускников института/факультета, не более 1 стр.
- Трудоустройство - Текст, фото, таблицы, ссылки, документы и др. информация, касающаяся мест трудоустройства выпускников института/факультета, не более 1 стр.
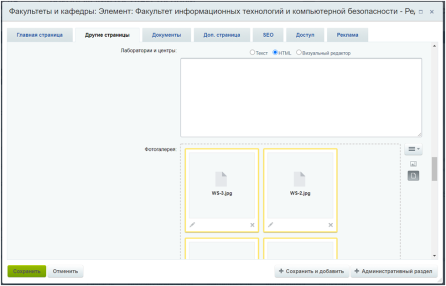
- Лаборатории и центры
- Фотогалерея – Можно перетаскивать файлы с фотографиями со своего компьютера.
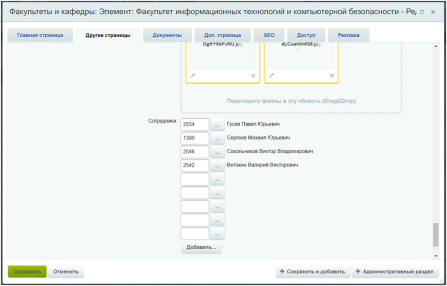
- Сотрудники – выбрать из списка сотрудников университета.
Вкладка "Документы" - Можно перетаскивать файлы с документами прямо со своего компьютера. Предпочитаемый формат файлов – PDF. Название файла должно отражать суть документа.
4.7. По окончании внесения информации, нажать кнопку «Сохранить»
5. Визуальный редактор.
Визуальный редактор предназначен для создания и редактирования содержания страниц.
Визуальный редактор содержит следующие рабочие области:
· Панель инструментов, подобная панели инструментов Microsoft Word. Используется для редактирования статического содержания страниц.
· Рабочая область страницы. В этом поле вводится текст, размещаются изображения для отображения на странице сайта.
После сохранения изменения будут сразу применены к странице в публичном разделе сайта. При необходимости, вы можете выполнить повторное редактирование страницы.
6. Новости и мероприятия.
6.1. Для создания новости зайдите на страницу факультета. Выберите в левом меню раздел «Новости». Откроется блок новости по тегу «тег факультета» (см. Приложение)
6.2. Наведите меню на центр страницы, появится контекстное меню, выбираем пункт «добавить элемент», откроется окно добавления новости.
Заполняем поля:
Вкладка «Элемент»:
Активность – поставить галочку;
Название – заголовок новости;
В общей ленте – ставить галочку только если новость действительно важная и должна отображаться в общей ленте новостей, в разделе «Сотруднику и студенту», если новость касается только факультета, то галочку не ставим.
Файлы для скачивания – прикрепить файлы при необходимости;
Фотографии – фотографии для подробной страницы новости;
Вкладка «Анонс»:
Картинка для анонса
Описание – краткое описание для отображения в ленте новостей.
Вкладка «Подробно»:
Картинка
Детальное описание – полный текст новости.
Вкладка «SEO»
Теги:(введите слова или словосочетания, разделяя их запятыми) – тег для привязки новости к факультету, тот же что и в разделе факультета (см.Приложение).
Нажать кнопку сохранить.
Новость появится в разделе факультета
6.2. Мероприятия, Объявления.
Добавление мероприятий, объявлений аналогично добавлению новостей.
7. Наши контакты
Отдел WEB технологий Управления ИТ
E-mail: [[1]]
Приложение
Список тегов факультетов
| Название факультета | Код | Тег для новостей и объявлений |
| Дорожно-транспортный факультет | dtf | ДТФ |
| Институт международного образования | imois | Институт международного образования |
| Институт профориентационной работы и трудоустройства | iprt | Институт профориентационной работы и трудоустройства |
| Строительно-политехнический колледж | spk | Строительно-политехнический колледж |
| Строительный факультет | stroitelnyy-fakultet | Строительный факультет |
| Факультет архитектуры и градостроительства | fag | Факультет архитектуры и градостроительства |
| Факультет инженерных систем и сооружений | fisis | ФИСИС |
| Факультет информационных технологий и компьютерной безопасности | fitkb | ФИТКБ |
| Факультет машиностроения и аэрокосмической техники | fmat | ФМАТ |
| Факультет радиотехники и электроники | frte | ФРТЭ |
| Факультет экономики, менеджмента и информационных технологий | femit | ФЭМиИТ |
| Факультет энергетики и систем управления | fesu | Факультет энергетики и систем управления, ФЭСУ |