Уважаемые пользователи, просим вас не печатать статьи и инструкции по использованию сервисов ВГТУ. Материалы постоянно изменяются и дополняются, поэтому бумажные версии очень быстро потеряют свою актуальность.
Наполнение статичных страниц на сайте вуза: различия между версиями
Tzhukova (обсуждение | вклад) (Новая страница: «Инструкция по наполнению статичных страниц») |
Tzhukova (обсуждение | вклад) |
||
| (не показано 9 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | Инструкция по наполнению статичных страниц | + | == '''Инструкция по наполнению статичных страниц''' == |
| + | |||
| + | |||
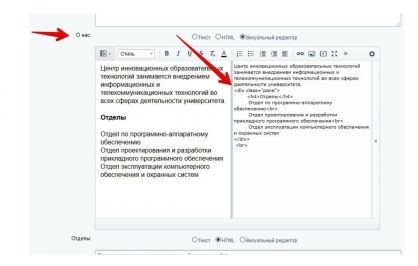
| + | '''1. Как вставить ссылку в текст''' | ||
| + | [[Файл:Ст1.jpg|без|мини|444x444пкс]] | ||
| + | |||
| + | Или тэгом | ||
| + | |||
| + | <a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Кафедра автомобильных дорог пример ссылки заменить</a> | ||
| + | |||
| + | Где | ||
| + | |||
| + | <a href="АДРЕС ССЫЛКИ">Текст</a> | ||
| + | |||
| + | '''2. Как сделать отступ''' | ||
| + | |||
| + | Кнопкой [Enter] в визуальном редакторе (на скриншоте выше он слева) или html-редакторе тегом <nowiki><br></nowiki> (закрытие тэга не нужно) | ||
| + | |||
| + | '''3. Как добавить область справа''' | ||
| + | |||
| + | Добавляется только тегом: | ||
| + | |||
| + | <nowiki><div class="bring-right"></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | Все что будет находиться в теге, будет размещено в правой части страницы. | ||
| + | |||
| + | '''4. Как сделать Фотографию круглой''' | ||
| + | |||
| + | <nowiki><div class="photo" style="background:url(http://vorstu.prodvigaeff.ru/upload/upload2017/%D0%A1%D1%82%D0%B8%D0%BB%D0%B5%D0%B2%D0%B0%D1%8F%20%E2%80%94%20%D0%BA%D0%BE%D0%BF%D0%B8%D1%8F.jpg); background-size: cover;"></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | |||
| + | <nowiki><div class="photo" style="background:url(ССЫЛКА НА ФОТО В ФАЙЛОВОЙ СТРУКТУРЕ); background-size: cover;"></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | '''ВАЖНО!''' | ||
| + | |||
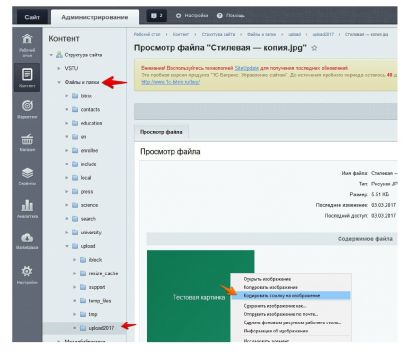
| + | Предварительно завести фотографию в папке UPLOAD в системе управления (мы рекомендуем каждый год заводить новую папку для файлов внутри) | ||
| + | [[Файл:Ст2.jpg|без|мини|403x403пкс]] | ||
| + | |||
| + | |||
| + | Красным отмечено расположение файла | ||
| + | |||
| + | Оранжевым отмечено как скопировать ссылку для вставки в код. | ||
| + | |||
| + | '''5. Как сделать серый фон''' | ||
| + | |||
| + | В код включить то, что необходимо разместить на сером фоне | ||
| + | |||
| + | <nowiki><div class="pane"></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | '''6. Как добавить/сделать пункт в меню раздела?''' | ||
| + | |||
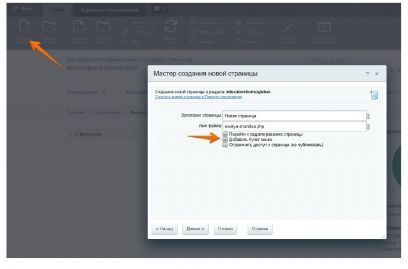
| + | Создать страницу + добавить в меню | ||
| + | [[Файл:Ст3.jpg|без|мини|408x408пкс]] | ||
| + | |||
| + | |||
| + | '''Пример использования тегов:''' | ||
| + | |||
| + | Филиал Воронежского государственного технического университета в городе Борисоглебске осуществляет подготовку высококвалифицированных кадров по направлениям бакалавриата и среднего-профессионального образования. | ||
| + | |||
| + | <nowiki><div class="pane"></nowiki> | ||
| + | |||
| + | <nowiki><h4>Кафедры</h4></nowiki> | ||
| + | |||
| + | <nowiki><a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Кафедра автомобильных дорог пример ссылки заменить</a></nowiki><nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра дизайна <nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра естественнонаучных дисциплин <nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра информационных систем и технологий <nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра машиностроения <nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра промышленного и гражданского строительства <nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра строительной техники и автомобильных дорог <nowiki><br></nowiki> | ||
| + | |||
| + | Кафедра теплогазоснабжения, отопления и вентиляции <nowiki><br></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | <nowiki><div class="bring-right"></nowiki> | ||
| + | |||
| + | <nowiki><h4>Директор Филиала</h4></nowiki> | ||
| + | |||
| + | <nowiki><div class="photo" style="background:url(http://vorstu.prodvigaeff.ru/upload/upload2017/%D0%A1%D1%82%D0%B8%D0%BB%D0%B5%D0%B2%D0%B0%D1%8F%20%E2%80%94%20%D0%BA%D0%BE%D0%BF%D0%B8%D1%8F.jpg); background-size: cover;"></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | <nowiki><h4>Григораш Владимир Васильевич</h4></nowiki> | ||
| + | |||
| + | Начальник центра<nowiki><br></nowiki> | ||
| + | |||
| + | <nowiki><h4>Юридический адрес:</h4></nowiki> | ||
| + | |||
| + | 397160, Воронежская область, город Борисоглебск, улица Советская,123 <nowiki><br></nowiki> | ||
| + | |||
| + | <nowiki><h4>Почтовый адрес:</h4></nowiki> | ||
| + | |||
| + | 397160, Воронежская область, город Борисоглебск, улица Свободы,191 | ||
| + | |||
| + | <nowiki><h4>Телефоны:</h4></nowiki> | ||
| + | |||
| + | (47354)6-53-96, (47354)6-18-09 | ||
| + | |||
| + | <nowiki><h4>E-mail:</h4></nowiki> | ||
| + | |||
| + | <nowiki><a href="mailto:borisoglebsk@vgasu.vrn.ru">borisoglebsk@vgasu.vrn.ru</a></nowiki><nowiki><br></nowiki> | ||
| + | |||
| + | <nowiki><h4>Полезные ссылки:</h4></nowiki> | ||
| + | |||
| + | <a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Пример ссылки заменить</a> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | |||
| + | <nowiki><br></nowiki> | ||
| + | [[Файл:Ст5.jpg|без|мини|415x415пкс]] | ||
| + | |||
| + | |||
| + | '''7. Как добавить Блок на сером фоне в динамический раздел''' | ||
| + | |||
| + | Пример: | ||
| + | |||
| + | /university/struktura/ | ||
| + | |||
| + | <nowiki><div class="pane"></nowiki> | ||
| + | |||
| + | <nowiki><h4>Отделы</h4></nowiki> | ||
| + | |||
| + | Отдел по программно-аппаратному обеспечению<nowiki><br></nowiki> | ||
| + | |||
| + | Отдел проектирования и разработки прикладного программного обеспечения<nowiki><br></nowiki> | ||
| + | |||
| + | <nowiki></div></nowiki> | ||
| + | [[Файл:Ст6-1.jpg|без|мини|418x418пкс]] | ||
| + | |||
| + | 8. Как сделать красивую таблицу и как сделать копию динамической таблицы на статичной странице. | ||
| + | |||
| + | <nowiki><table class="table"></nowiki> | ||
| + | |||
| + | <nowiki></table></nowiki> | ||
| + | |||
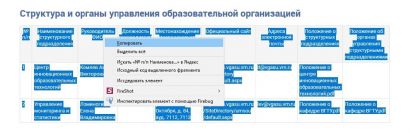
| + | 1) Выделяем и копируем то, что надо разместить в браузере | ||
| + | [[Файл:Ст6-2.jpg|без|мини|413x413пкс]] | ||
| + | 2) Вставляем на статичной странице, правим что съехало, добавляем class="table" в тег <nowiki><table></nowiki> | ||
| + | [[Файл:Ст7.jpg|без|мини|411x411пкс]] | ||
Текущая версия на 15:07, 21 сентября 2022
Инструкция по наполнению статичных страниц
1. Как вставить ссылку в текст
Или тэгом
<a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Кафедра автомобильных дорог пример ссылки заменить</a>
Где
<a href="АДРЕС ССЫЛКИ">Текст</a>
2. Как сделать отступ
Кнопкой [Enter] в визуальном редакторе (на скриншоте выше он слева) или html-редакторе тегом <br> (закрытие тэга не нужно)
3. Как добавить область справа
Добавляется только тегом:
<div class="bring-right">
</div>
Все что будет находиться в теге, будет размещено в правой части страницы.
4. Как сделать Фотографию круглой
<div class="photo" style="background:url(http://vorstu.prodvigaeff.ru/upload/upload2017/%D0%A1%D1%82%D0%B8%D0%BB%D0%B5%D0%B2%D0%B0%D1%8F%20%E2%80%94%20%D0%BA%D0%BE%D0%BF%D0%B8%D1%8F.jpg); background-size: cover;">
</div>
<div class="photo" style="background:url(ССЫЛКА НА ФОТО В ФАЙЛОВОЙ СТРУКТУРЕ); background-size: cover;">
</div>
ВАЖНО!
Предварительно завести фотографию в папке UPLOAD в системе управления (мы рекомендуем каждый год заводить новую папку для файлов внутри)
Красным отмечено расположение файла
Оранжевым отмечено как скопировать ссылку для вставки в код.
5. Как сделать серый фон
В код включить то, что необходимо разместить на сером фоне
<div class="pane">
</div>
6. Как добавить/сделать пункт в меню раздела?
Создать страницу + добавить в меню
Пример использования тегов:
Филиал Воронежского государственного технического университета в городе Борисоглебске осуществляет подготовку высококвалифицированных кадров по направлениям бакалавриата и среднего-профессионального образования.
<div class="pane">
<h4>Кафедры</h4>
<a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Кафедра автомобильных дорог пример ссылки заменить</a><br>
Кафедра дизайна <br>
Кафедра естественнонаучных дисциплин <br>
Кафедра информационных систем и технологий <br>
Кафедра машиностроения <br>
Кафедра промышленного и гражданского строительства <br>
Кафедра строительной техники и автомобильных дорог <br>
Кафедра теплогазоснабжения, отопления и вентиляции <br>
</div>
<div class="bring-right">
<h4>Директор Филиала</h4>
<div class="photo" style="background:url(http://vorstu.prodvigaeff.ru/upload/upload2017/%D0%A1%D1%82%D0%B8%D0%BB%D0%B5%D0%B2%D0%B0%D1%8F%20%E2%80%94%20%D0%BA%D0%BE%D0%BF%D0%B8%D1%8F.jpg); background-size: cover;">
</div>
<h4>Григораш Владимир Васильевич</h4>
Начальник центра<br>
<h4>Юридический адрес:</h4>
397160, Воронежская область, город Борисоглебск, улица Советская,123 <br>
<h4>Почтовый адрес:</h4>
397160, Воронежская область, город Борисоглебск, улица Свободы,191
<h4>Телефоны:</h4>
(47354)6-53-96, (47354)6-18-09
<h4>E-mail:</h4>
<a href="mailto:borisoglebsk@vgasu.vrn.ru">borisoglebsk@vgasu.vrn.ru</a><br>
<h4>Полезные ссылки:</h4>
<a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Пример ссылки заменить</a>
</div>
<br>
7. Как добавить Блок на сером фоне в динамический раздел
Пример:
/university/struktura/
<div class="pane">
<h4>Отделы</h4>
Отдел по программно-аппаратному обеспечению<br>
Отдел проектирования и разработки прикладного программного обеспечения<br>
</div>
8. Как сделать красивую таблицу и как сделать копию динамической таблицы на статичной странице.
<table class="table">
</table>
1) Выделяем и копируем то, что надо разместить в браузере
2) Вставляем на статичной странице, правим что съехало, добавляем class="table" в тег <table>