Наполнение статичных страниц на сайте вуза
Инструкция по наполнению статичных страниц
1. Как вставить ссылку в текст
Или тэгом
<a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Кафедра автомобильных дорог пример ссылки заменить</a>
Где
<a href="АДРЕС ССЫЛКИ">Текст</a>
2. Как сделать отступ
Кнопкой энтер в визуальном редакторе (на скриншоте выше он слева) или html-редакторе тегом <br> (закрытие тэга не нужно)
3. Как добавить область справа
Добавляется только тегом:
<div class="bring-right">
</div>
Все что будет находиться в теге, будет размещено в правой части страницы.
4. Как сделать Фотографию круглой
<div class="photo" style="background:url(http://vorstu.prodvigaeff.ru/upload/upload2017/%D0%A1%D1%82%D0%B8%D0%BB%D0%B5%D0%B2%D0%B0%D1%8F%20%E2%80%94%20%D0%BA%D0%BE%D0%BF%D0%B8%D1%8F.jpg); background-size: cover;">
</div>
<div class="photo" style="background:url(ССЫЛКА НА ФОТО В ФАЙЛОВОЙ СТРУКТУРЕ); background-size: cover;">
</div>
ВАЖНО!
Предварительно завести фотографию в папке UPLOAD в системе управления (мы рекомендуем каждый год заводить новую папку для файлов внутри)
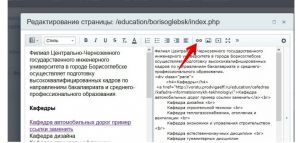
Красным отмечено расположение файла
Оранжевым отмечено как скопировать ссылку для вставки в код.
5. Как сделать серый фон
В код включить то, что необходимо разместить на сером фоне
<div class="pane">
</div>
6. Как добавить/сделать пункт в меню раздела?
Создать страницу + добавить в меню
Пример использования тегов:
Филиал Центрально-Черноземного государственного инженерного университета в городе Борисоглебске осуществляет подготовку высококвалифицированных кадров по направлениям бакалавриата и среднего-профессионального образования.
<div class="pane">
<h4>Кафедры</h4>
<a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Кафедра автомобильных дорог пример ссылки заменить</a><br>
Кафедра дизайна <br>
Кафедра строительной техники <br>
Кафедра теплогазоснабжения, отопления и вентиляции <br>
Кафедра экономики и управления строительством <br>
Кафедра естественнонаучных дисциплин <br>
Кафедра гуманитарных дисциплин
</div>
<div class="bring-right">
<h4>Директор Филиала</h4>
<div class="photo" style="background:url(http://vorstu.prodvigaeff.ru/upload/upload2017/%D0%A1%D1%82%D0%B8%D0%BB%D0%B5%D0%B2%D0%B0%D1%8F%20%E2%80%94%20%D0%BA%D0%BE%D0%BF%D0%B8%D1%8F.jpg); background-size: cover;">
</div>
<h4>Комлев Антон Викторович</h4>
Начальник центра<br>
<h4>Юридический адрес:</h4>
397160, Воронежская область, город Борисоглебск, улица Советская,123 <br>
<h4>Почтовый адрес:</h4>
397160, Воронежская область, город Борисоглебск, улица Свободы,191
<h4>Телефоны:</h4>
(47354)6-53-96, (47354)6-18-09
<h4>E-mail:</h4>
<a href="mailto:borisoglebsk@vgasu.vrn.ru">borisoglebsk@vgasu.vrn.ru</a><br>
<h4>Полезные ссылки:</h4>
<a href="http://vorstu.prodvigaeff.ru/education/cafedras/kafedra-informatsionnykh-tekhnologiy/">Пример ссылки заменить</a>
</div>
<br>
7. Как добавить Блок на сером фоне в динамический раздел
Пример:
/university/struktura/
<div class="pane">
<h4>Отделы</h4>
Отдел по программно-аппаратному обеспечению<br>
Отдел проектирования и разработки прикладного программного обеспечения<br>
</div>
8. Как сделать красивую таблицу и как сделать копию динамической таблицы на статичной странице.
<table class="table">
</table>
1) Выделяем и копируем то, что надо разместить в браузере
2) Вставляем на статичной странице, правим что съехало, добавляем class="table" в тег <table>