Уважаемые пользователи, просим вас не печатать статьи и инструкции по использованию сервисов ВГТУ. Материалы постоянно изменяются и дополняются, поэтому бумажные версии очень быстро потеряют свою актуальность.
Требования к баннеру для слайдера: различия между версиями
Slava (обсуждение | вклад) |
Slava (обсуждение | вклад) |
||
| (не показано 8 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
На главной странице cchgeu.ru есть слайдер с баннерами, у него есть некоторые особенности. | На главной странице cchgeu.ru есть слайдер с баннерами, у него есть некоторые особенности. | ||
| − | + | == Устройство баннера == | |
Баннер состоит из фоновой картинки и текста, который накладывается сверху. | Баннер состоит из фоновой картинки и текста, который накладывается сверху. | ||
| − | [[Файл:Slider- | + | Текст выравнивается по левому краю. |
| + | |||
| + | [[Файл:Slider-big.jpg|безрамки]] | ||
| + | |||
| + | == Требования к баннеру == | ||
Чтобы ваш баннер смотрелся аккуратно и информация не терялась, просьба учитывать требования к макету. | Чтобы ваш баннер смотрелся аккуратно и информация не терялась, просьба учитывать требования к макету. | ||
| − | + | === Требования к фоновой картинке === | |
# Формат файла: JPG; | # Формат файла: JPG; | ||
| Строка 14: | Строка 18: | ||
# Не должно быть текста, иначе он будет обрезаться на мобильных устройствах; | # Не должно быть текста, иначе он будет обрезаться на мобильных устройствах; | ||
# Нежелательно размещать значимые элементы, особенно слева и справа по краям; | # Нежелательно размещать значимые элементы, особенно слева и справа по краям; | ||
| − | # Рекомендуется использовать цвета | + | # Рекомендуется использовать цвета и элементы [https://cchgeu.ru/university/firmennyy-stil/ фирменного стиля]. |
| − | + | === Требования к тексту === | |
| − | Текст | + | Текст должен быть короче 90 символов. |
| − | + | == Примеры баннеров с нарушениями== | |
Можно открыть https://cchgeu.ru и посмотреть, как выглядят баннеры на компьютере и телефоне. | Можно открыть https://cchgeu.ru и посмотреть, как выглядят баннеры на компьютере и телефоне. | ||
| − | + | === Текст на картинке обрезается на маленьких экранах=== | |
| + | На телефоне информация по краям теряется: | ||
| − | [[Файл:Slider-bad-1.png|безрамки]] | + | [[Файл:Slider-bad-1-mobile.png|безрамки]] |
| − | + | === Баннер с картинкой обрезается на небольших экранах === | |
| − | + | [[Файл:Banner-Savvateev.png|безрамки]] | |
| − | [[Файл: | ||
| − | + | === Логотипы по бокам обрезаются === | |
| + | [[Файл:Banner-Bad-Logos.png|безрамки]] | ||
| − | + | Короткая ссылка на эту страницу: https://s.cchgeu.ru/wikislider | |
Текущая версия на 12:12, 30 ноября 2022
На главной странице cchgeu.ru есть слайдер с баннерами, у него есть некоторые особенности.
Устройство баннера
Баннер состоит из фоновой картинки и текста, который накладывается сверху.
Текст выравнивается по левому краю.
Требования к баннеру
Чтобы ваш баннер смотрелся аккуратно и информация не терялась, просьба учитывать требования к макету.
Требования к фоновой картинке
- Формат файла: JPG;
- Размер: 1920х420 пикселей;
- Не должно быть текста, иначе он будет обрезаться на мобильных устройствах;
- Нежелательно размещать значимые элементы, особенно слева и справа по краям;
- Рекомендуется использовать цвета и элементы фирменного стиля.
Требования к тексту
Текст должен быть короче 90 символов.
Примеры баннеров с нарушениями
Можно открыть https://cchgeu.ru и посмотреть, как выглядят баннеры на компьютере и телефоне.
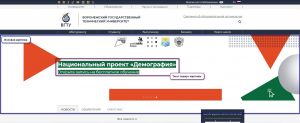
Текст на картинке обрезается на маленьких экранах
На телефоне информация по краям теряется:
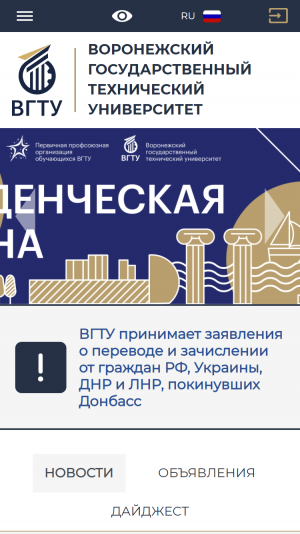
Баннер с картинкой обрезается на небольших экранах
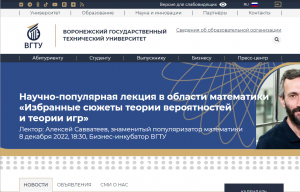
Логотипы по бокам обрезаются
Короткая ссылка на эту страницу: https://s.cchgeu.ru/wikislider